[เอ.อาร์.ไอ.พี, www.arip.co.th] ก่อนหน้านี้ Mattel บริษัทผู้ผลิตของเล่นชั้นนำในสหรัฐฯ ได้นำเสนอผลิตภัณฑ์อย่าง Barbie Video Gril ที่สร้อยคอของเธอจะมีกล้องวิดีโอ ส่วนด้านหลังก็มีจอ LCD ขนาดเล็กซ่อนอยู่ สามารถบันทึกคลิปวิดีโอได้ หลังจากเอาใจเด็กผู้หญิงกันไปแล้ว คราวนี้ก็ถึงคราวเอาใจเด็กผู้ชายกันบ้าง ว่าแล้วในงาน CES 2011 ทางบริษัทก็ได้เปิดตัว Hot Wheels Video Racer รถซิ่งผาดโผนที่มาพร้อมกับกล้องหน้ารถ และจอ LCD ใต้ท้องรถ เพื่อบันทึกวิดีโอภาพความตื่นเต้นเอาไว้เล่นดูได้ทันที หรือจะโหลดเข้าพีซีทาง USB เพื่อนำไปตัดต่อเป็นภาพยนต์ก็ยังได้...ว้าว!!!
Hot Wheels Video Racer เป็นชุดของเล่น"รถตีลังกาผาดโผน"ที่เปิดตัวในงาน CES 2011 ที่ผ่านมา โดยจุดเด่นในของเล่นชุดใหม่นี้ก็คือ มันได้รับการติดตั้งกล้องบันทึกวิดีโอขนาดเล็กที่ด้านหน้า (ปุ่มบันทึกอยู่บนตัวรถ) เพื่อเก็บภาพในมุมมองของผู้ขับ และมีจอ LCD ที่ด้านล่างสำหรับการเล่นวิดีโอภาพหวาดเสียวจากด้านหน้าของรถ ตั้งแต่ปล่อยให้มันซิ่งลงมาจากที่สูง แล้ววิ่งตีลังกาไปตามเส้นทางผาดโผนให้ดูได้ทันที ช่างเป็นของเล่นเด็ก 5 ขวบที่ไฮเทคฯเสียเหลือเกิน

สำหรับคุณสมบัติของกล้องวิดีโอที่ติดตั้งอยู่ในรถซิ่ง Video Racer คันจิ๋วนี้ สามารถบันทึกวิดีโอด้วยอัตราเฟรม 30 - 60 เฟรมต่อวินาที โดยมันจะบันทึกภาพตลอดเส้นทางการวิ่งอันหวาดเสียวลุ้นระทึกตลอดเวลา แม้ยามหลุดร่วง หรือกระเด็นออกจากรางรถจำลอง ซึ่งวิดีโอที่บันทึกไว้สามารถเล่นกลับบนจอ LCD ใต้ท้องรถได้ทันที หรือจะดาวน์โหลดเข้าคอมพิวเตอร์ทางพอร์ต USB แล้วรันโปรแกรม Hot Wheels Video Editor เพื่อตัดต่อคลิปที่ได้ทั้งหมดเข้าด้วยกัน นอกจากจะซิ่งบนรางแล้ว Hot Wheels Video Racer ยังมีอุปกรณ์เสริมอย่างเคสที่สามารถใส่มันไว้ภายใน แล้วนำไปติดบนหมวกกันน็อค หรือด้านหน้า skateboard เพื่อบันทึกวิดีโอในมุมที่หวาดเสียวอีกรูปแบบหนึ่งได้อีกด้วย สนนราคาของ Hot Wheels Video Editor คันจ้อยพร้อมชุดรางตีลังกาอยู่ที่ 60 เหรียญฯ หรือประมาณ 1,850 บาท
<a href="
http://www.arip.co.th/news.php?id=413018" target="_blank"><img src="
http://www.arip.co.th/2009/images/logo_arip_s.png" align="middle" border=0></a> <a href="
http://www.arip.co.th/news.php?id=413018" target="_blank">ข่าวไอที ทิป-เทคนิค คอมพิวเตอร์</a>




 สามารถทำได้ตามขั้นตอนดังต่อไปนี้ค่ะ
สามารถทำได้ตามขั้นตอนดังต่อไปนี้ค่ะ















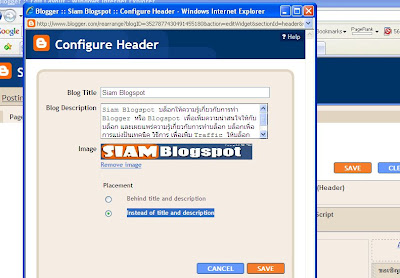
 17. เมื่อตรวจสอบตำแหน่งภาพ และข้อความต่างๆ ถูกต้องแล้ว ให้ท่าน เลือกที่จะ คลิก “เผยแพร่บทความ” จะปรากฏบนหน้าเว็บไซต์ และคนที่เข้ามาเว็บไซต์ของท่านจะพบเห็นข้อมูลเหล่านี้ หรือเลือกที่จะ “บันทึกทันที” ในความหมายนี้ ข้อมูลทั้งหมดจะยังไม่ปรากฏให้บุคคลภายนอกเห็น จนกว่าท่านจะกลับมาคลิกที่ “เผยแพร่บทความ”
17. เมื่อตรวจสอบตำแหน่งภาพ และข้อความต่างๆ ถูกต้องแล้ว ให้ท่าน เลือกที่จะ คลิก “เผยแพร่บทความ” จะปรากฏบนหน้าเว็บไซต์ และคนที่เข้ามาเว็บไซต์ของท่านจะพบเห็นข้อมูลเหล่านี้ หรือเลือกที่จะ “บันทึกทันที” ในความหมายนี้ ข้อมูลทั้งหมดจะยังไม่ปรากฏให้บุคคลภายนอกเห็น จนกว่าท่านจะกลับมาคลิกที่ “เผยแพร่บทความ”
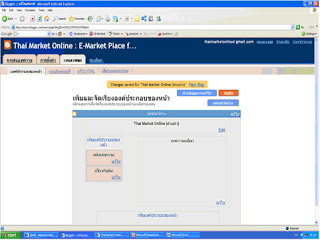
 19. หน้าเว็บไซต์ที่จัดทำจะปรากฏขึ้น นอกจากนั้น เว็บนี้ยังสามารถปรับแต่งรูปแบบต่างๆ ได้ตามความเหมาะสม เช่น เพิ่มลิงค์, เพิ่มวิดีโอ หรือสไลด์รูปแบบต่างๆ ได้อย่างมากมาย ขึ้นอยู่กับการฝึกฝนและลองทดสอบด้วยตนเอง
19. หน้าเว็บไซต์ที่จัดทำจะปรากฏขึ้น นอกจากนั้น เว็บนี้ยังสามารถปรับแต่งรูปแบบต่างๆ ได้ตามความเหมาะสม เช่น เพิ่มลิงค์, เพิ่มวิดีโอ หรือสไลด์รูปแบบต่างๆ ได้อย่างมากมาย ขึ้นอยู่กับการฝึกฝนและลองทดสอบด้วยตนเอง
 จากนั้นให้เราคลิกที่ เริ่มต้นส่งบทความจะปรากฎหน้าต่างด้านล่าง ซึ่งจะให้เราใส่ข้อความ บทความ รูปภาพ ตามความต้องการโดยการคลิกที่ สร้าง
จากนั้นให้เราคลิกที่ เริ่มต้นส่งบทความจะปรากฎหน้าต่างด้านล่าง ซึ่งจะให้เราใส่ข้อความ บทความ รูปภาพ ตามความต้องการโดยการคลิกที่ สร้าง
